It was May 18, 1995, when American bank Wells Fargo offered internet banking to customers. That was the first attempt of a physical bank to shift online. 25 years passed, and 1.9 billion people worldwide actively use online banking services, and the number is going to reach 2.5 billion by 2024.
Seems like mobile banking development is something of a great need in the fintech industry. This demand, for sure, creates vast business opportunities. But how to create a mobile banking app? Where to start? And how to make it competitive?
In this article, I'll cover all these questions, and explain how to build a mobile banking app that keeps up with the highly competitive market.

What is Mobile Banking?
As Wikipedia puts it, "mobile banking is a service provided by a bank or other financial institution that allows its customers to conduct financial transactions remotely using a mobile device such as a smartphone or tablet." In other words, mobile banking is an application you can use for almost all the activities you'd do in a physical bank, but now you have it in your pocket.
As we figured out "what" mobile banking is, let's move to the "why."
Mobile Banking Benefits
Working at banking mobile app development I always balance the advantages the product brings to users and business.
What do I mean here?
With a mobile banking app, users will satisfy their need for 24/7 bank access. From the business point of view, developing a mobile banking application gives a competitive advantage. Since top US banks provide online banking, you need to have one to reach those standards and not to become an outsider. So the advantages differ, let’s take a closer look at them.

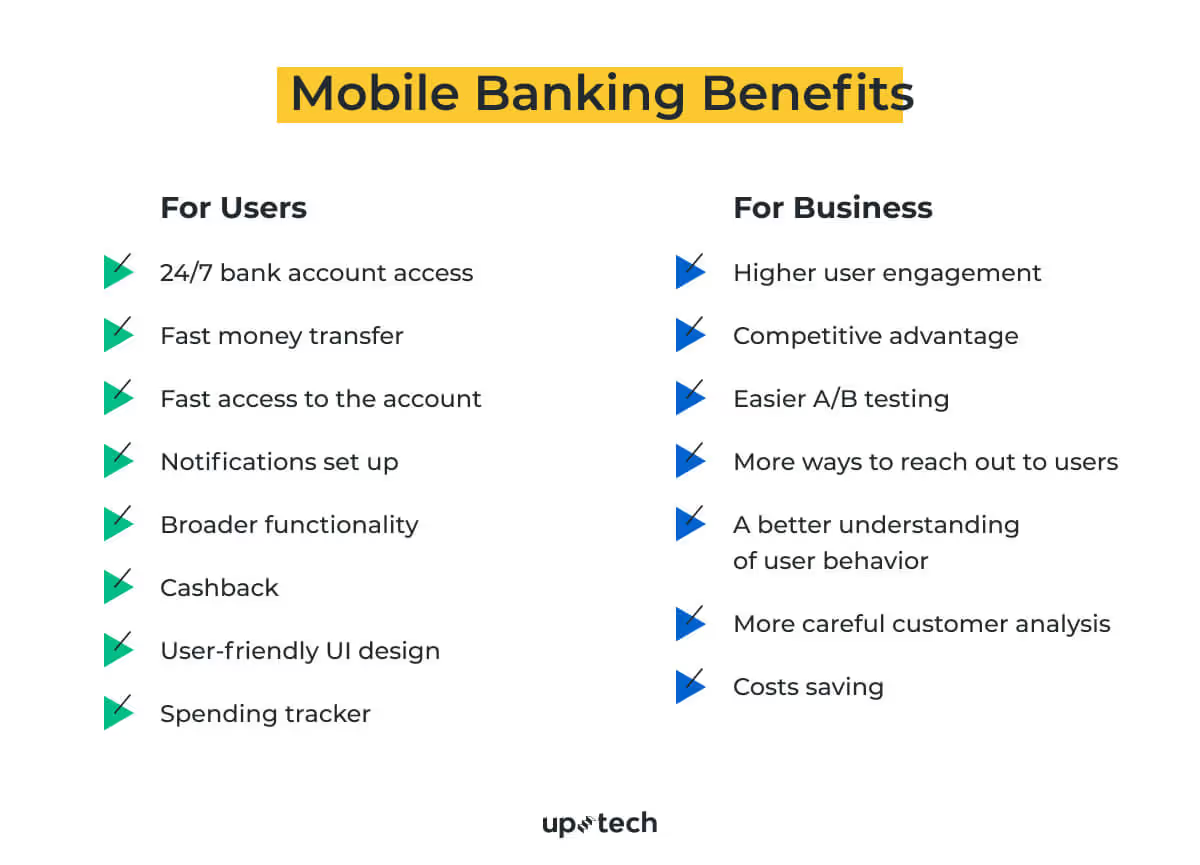
Benefits for Users
I have mentioned 24/7 bank access as the benefit for users, but there are many more others, check them out:
- 24/7 bank account access;
- Fast money transfer;
- Fast and secure access to the account (Face ID, Touch ID);
- Notifications set up;
- Broader functionality;
- Cashback;
- User-friendly UI design;
- Spending tracker.
Benefits for Business
If you're reading this article, chances are you know what benefits mobile banking app development brings to your business. But, in case you missed something, here are some more:
- Reach more users;
- Faster and easier development;
- Easier A/B testing;
- More ways to reach out to users (notifications);
- A better understanding of user behavior;
- Higher customers attraction;
- More careful customer analysis and opportunity to make the mobile banking software better.
How To Develop An Online Banking Application?
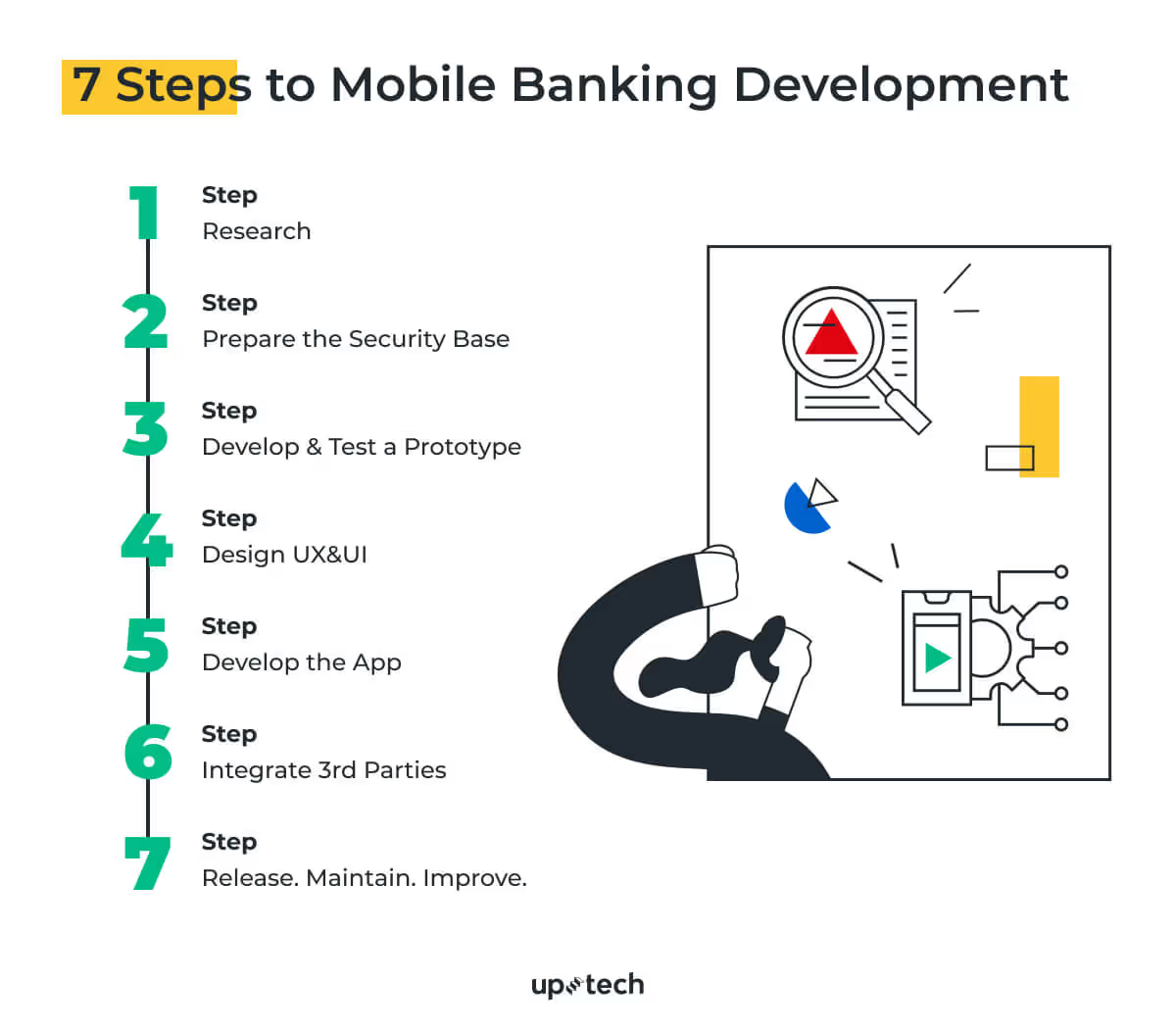
Developing a mobile banking application is more or less the same as developing any other product, except for the security stage that you need to focus on more. Below I described 7 steps of how to develop an online banking application. Check them out.

Step 1 – Research
At Uptech, we start digital banking app development with a market analysis, study the competitors and the market conditions we enter.
In mobile banking development, I advise paying serious attention to the cultural aspect, mentality, and user habits. For instance, when we built a banking application for the US market, we found that 70% of Americans have at least one credit card. So the question of whether we should include a credit option didn't even arise. Instead, it was a must-to-have feature. So, mind the cultural aspect of the market you're jumping into.
As the result of the research step, we get:
- User Persona profile;
- Market analysis;
- Market share;
- Market habits;
- Value proposition.
Step 2 – Prepare the Security Base
This step is the one that differentiates mobile banking application development among others. When working on mobile banking software, you should understand that it's all about working with sensitive user data.
That's why here's the security base you should mind before developing a mobile banking application :
- Secure password: all passwords must be hashed and only then stored in a database.
- Auto logout: if users aren't active in the app for more than 15 minutes, they should be automatically logged out from the system, both on the front-end and back-end.
- Data privacy: people who create a banking app should have limited access to users' tokens, passwords, and other sensitive information. All data must be stored in secure platforms like 1Password, Okta, etc.
- Security certificates: in the case of a web app, ensure you have an SSL Certificate, and if it's mobile – SSL Pinning. These docs ensure that all data passed between the Web server and browser remains private and secure.
- Secure authentication: Set up and use fingerprint security for Android devices and Apple KeyChain for iOS.
- Secure card info: implement VGS (Very Good Security) to display customers' card info.
Step 3 – Develop & Test a Prototype
Over my experience in banking application development I learned one thing: the product's success lies in the number of interactions. Building a prototype is one of them.
Think of the prototype as a simplified version of the final product. It should include:
- App logic;
- App structure;
- App design.
However, the prototype is still a far cry from the final product in terms of functionality, stability, and aesthetics. It allows you to test your idea. You simply give it to real users, gather the feedback, understand what works and what's not, and implement changes accordingly.
If you'd ask me, what the best way to validate the usability, design, and functionality of your mobile banking app is. I'd say, without a shadow of a doubt: "build a prototype."

Step 4 – Design UX & UI
Based on the information we gathered during the research stage, user interviews, and feedback on the prototype, the design team roll up the sleeves and starts working.
I mentioned earlier that a user-friendly UI design is one of the benefits of mobile banking applications. That's why you should work hard on it. When people deal with anything connected to their money, they have a fear of doing something wrong. I know it from my own experience. Every time I apply for a credit card or transfer a big sum of money, I am nervous.
That's why make sure you have a good UX&UI designer who will create a simple, intuitive, and friendly design. For reference, check out our Behance case of the Chase app.

Step 5 – Mobile Banking Software Development
At the beginning of the development stage, you should pick the development framework. Things are pretty clear here.
If you're creating a banking application in Android or iOS, I advise you to opt for Native app development simply because it's safer than React Native.
Regarding tech stacks, iOS-based mobile banking apps demand:
- Swift;
- XCode;
- iOS SDK.
If you're thinking of how to create banking application in Android, then these are tools of choice:
- Java/Kotlin;
- Android Studio;
- Android SDK.

Step 6 – Integrate 3rd Parties
3rd party integration can be very helpful during banking application development. Why do you need one? Using 3rd party services can make a more user-friendly app flow and retain customer attention to the fullest.
Here are the most common 3rd party providers in mobile banking development specifically:
- A robust customer data analytic tool – Segment;
- In-app notifications set up – Iterable;
- Users verification tool – Onfido;
- A tool that connects users’ financial accounts to the apps – Plaid;
- In-app messaging tool – Sendbird.
When choosing a 3rd party integration service, the most crucial consideration is to check if it is stable, secure and actively supported.
Step 7 – Release. Maintain. Improve.
With security hoops to jump through, intuitive user flow to design, and 3rd parties to integrate, we're finally ready to launch. That's the good news. But banking mobile app development isn't done here.
When your product meets the market, a new sequel starts. Users start to interact with it, new requirements appear, and you have to implement new features. So get ready that your initial mobile banking app can change. Sometimes drastically.
Looking for financial software development?
Contact us
Mobile Banking App Features
One of the most exciting moments of the mobile banking application project is the release date. Yet, if you hurry, it's easy to miss the key mobile banking app features along the way. So here is the list of features that took the app from competitive to completely cutting-edge.
Mobile Banking App Features for the MVP
- User profile;
- Check account balance;
- Transactions history;
- Expenses dashboard;
- Money transfer;
- Touch and Face ID;
- Integration with Wallet app;
- 24/7 support;
- Cashback;
- Data encryption;
- Push notifications;
- New card request (virtual or physical).
Note that the main feature of mobile banking is 24/7 access. If you don't satisfy people in their need to have the bank available 24/7, you will not win this battle.
.avif)
Full-Fledged Product Features
While developing an MVP is about solving the problems with minimum features. When things come to the full-fledged product, the focus shifts to the nice-to-have features. Here're some you can implement:
- QR code scanner;
- Recurring payments;
- Gamification, rewards;
- Loyalty program from 3rd parties;
- ATM & bank branch locations (if possible).
5 Mobile Banking Development Challenges
Banking software development is a work with many moving parts and one great user experience. Not an easy combination, I must say. Over my experience, I've faced some of these moving parts. Check them out below, and I hope they'll be helpful.

Biometric authentication
I can't stress it enough, but mobile banking development is all about working with sensitive data.
When we were working on one fintech project and had to set up Face and Touch ID authentication, it didn't seem a big deal at first. But when we approached the task, we faced issues with Android devices. So it took us more time to implement the feature.
So mind that you work with sensitive users' data and take your time.
KYC verification
KYC (know your customer) verification is one more stumbling block. KYC stands for the process of verifying the identity of bank customers, either before or during the time they start using your app.
The challenge here is that they're a few good Risk Analysts. So, you'll probably need to spend a lot of time looking for one. And one more useful integration alloy.com can help with KYC procedure.
3rd parties integration
At first glance, 3rd party integration doesn't seem like a time-consuming stage. But it could be a pain, take my word.
Usually, signing the contracts with 3rd party providers takes more time than you expect, and it's often done at the last minute. In addition, it may influence the project roadmap and delay development. Developers have to work with moked data until the 3rd party integration is done, and sometimes it takes extra 1-2 sprints to close the feature. Usually, signing contracts with 3rd party providers takes more time than you expect, and it's often done at the last minute. In addition, it may influence the project roadmap and delay banking application development. In such, mobile banking developers have to rebuild a large amount of code to match it with the 3rd party app. Sometimes it takes extra 1-2 sprints to close the feature.
My advice is to set aside some time for 3rd party integration and plan it beforehand.
Fast-changing requirements
The development of mobile banking apps requires great patience and flexibility. Especially, if you work in the US market, where the fintech industry is so fast-growing. You have to accommodate new and constantly-shifting requirements and business logic.
Every time I start to work on the mobile banking app development, I realize that we have to architect the product and its codebase to make sweeping changes with ease and speed. So get ready for that too.
Legal regulations
The last challenge is legal regulations. To develop a mobile banking app, you need to cover the following standards.
The general one is – PCI DSS. It maintains and promotes Payment Card Industry standards for cardholder data safety across the globe.
In the US, that would be – CCPA. The California Consumer Privacy Act is intended to enhance privacy rights and consumer protection for residents of California, USA.
If you're entering the European market, you should follow:
- GDPR The General Data Protection Regulation lays down the rules for protecting personal data in the EU.
- PSD2. The New Payment Services Directive promotes the development of innovative online and mobile payments, more secure payments, and better consumer protection across the EU and EEA.
.avif)
Bottom Line
The development of the mobile banking app is a great step forward to users' needs. People don't need to wait in long queues in banks. Instead, they simply open the app and do what they want in minutes.
Unlike other types of projects, mobile banking development demands a significant focus on data privacy. That's why you should include the security stage in the process. It affects the features you add and also creates new challenges.
But, what gets me the most excited about mobile banking app development is when the features we developed, and the design we created altogether move the whole product experience to the top level. So if you have an idea for a mobile banking app or have any questions regarding product development, feel free to contact us.